00:01
はいどうも、kokorokagamiです。
当然です。
今週も1週間振り返っていきたいと思います。
はいはい。
今週はですね、先週話してたBingのChatGPT機能、GPT4なんですけど、
こちらを1週間使っていったので、ちょっとその辺の感想を共有したいなと思います。
はい。
ものとしては、先日から話題になっているChatGPTがBingの検索でも使えますよというものです。
で、どういう形に実装されているかというと、検索文字列を入れたら、今まで通りの検索結果の右側にですね、
BingのGPT4、そのChatGPTの回答のようなものがウィンドウというか、枠として用意されていて、
そこに検索文字列に対する回答が出てくると。
で、普段だったらGoogle検索の方がメジャーなので、Google検索でいうと、
会社名とか入れた場合にその会社のサムネイルだったり、簡単な情報を出してくれるウィンドウが右側に出たりすると思うんですけど、
その枠でGPT4の回答が出てくるみたいなイメージですね。
で、それ以外にもですね、検索結果の画面を上側にスクロールすると、そのGPT4専用の会話画面の方に遷移しまして、
で、そこで追加のいろんなチャット的なやり取りが行えると。
で、もちろんゼロベースからそこで始めることもできますという内容になってます。
で、現在はその応答回数に制約がかかっていて、フリープランとしてはできることに少し制限が入っているという状態ですね。
優勝プランがあるのかどうかはわかんないです。
で、じゃあそれが実際どこまで役に立ったかっていうところの話なんですけど、
1週間使った感じではうまく使いこなせたケースが正直なかったです。
というのもブラウザで検索したいと自分自身が思ったタイミングというのがほぼほぼある程度3、4割くらい知識としてはもうわかっていて、
追加の情報が欲しいですとか、
あとはもうもともと知ってたんだけどちょっと忘れた、忘れちゃったから再度確認したいとか、
そういうケースが多かったんですね、自分のユースケースとして。
で、そうなるとですね、チャットGPTとかその辺の回答っていうのはすごく一般論なので、
ゼロから1割、2割の知識を得るというところの回答がまず返ってくる内容になっているので、
求めている情報に対してのたどり着く時間が長すぎるっていうところがあって、
03:04
うまく使いこなせなかったっていうところですね。
なので、今まで通りの検索の片手間に返ってくるその情報がどう役に立つのかっていうと、
今のところうまく使えてないなと。
以前そのチャットGPTは回答してくれることに信頼性がないから、
検索結果と合わせて信頼度を上げるみたいな話あったと思うんですけど、
そっちの動線としてビング検索を使うっていうタスクの仕方を生み出していかないことには、
まだうまくちょっと使えないなっていうのが正直な感想でした。
最近チャットGPT周りで思ってたのと同じ感想になったのかなというところの印象ですね。
先ほど言ってましたけど、やっぱり分かっていて角度を高める質問というか検索、
答え合わせをするという検索にはちょっと向かないかなっていうのは思ってたところなんで、
どちらかというと壁打ちというか、対話するという方向では優秀なのかなと思えて初めて来たところだったので、
その体験結果と成功するのかなと思いました。
ただそうするとビング検索に合わないというような気になってくるので、
そこら辺どうなんでしょうねと思ってしまうんですけど。
なのでポジティブにさらに使うケースを考えていくんであれば、
例えば議事録とか取ってる中で全く知らない単語が出てきたっていう時に、
その単語はビング検索とかに任せてとりあえず投げるだけ投げておいて、議事録としては一方的に進める。
あとはその議事録を正しく直すときにそのビング検索のチャットGPTと壁打ちしながら正しくしていくみたいなやり方はありかなって感じですかね。
なるほど、確かに。
あとそれ聞いてて思ったんですけど応答性ってどんなんですか?
応答性は悪かったです。
そうですか。
なのでだいたい非動機に作業したいことを投げるしかないですね。
なんかそれもカッタリですね。
カッタリです。
なるほど。
まあなんか人間がツールに合わせるじゃないですけど、本当に正しく使おうと思ったら、
自分の思考ロジックの中で非動機検索でいいなという部分を多分ピックアップして投げるだけ投げとくみたいな、そういう対応がいります。
06:01
なるほどね。
で、先週も言った通り非動機でやろうとしたら、その画面はマウスとキーボードとアクティブブラウザーで専用されちゃってるから、音声入力とかで非動機にしていかないと多分マウス操作が煩わしくて非効率になっちゃうんですね。
はいはい。
まあそうですね。
なるほど。
で、次に問題となってくるのが、そこまで脳みその中で非動機分離できてるようなタスク群って検索するまでもないことが多いから、なんか問い合わせるタイミングがないんだよなっていう気もする。
まあ確かにそうですね。
まあそうですね。今の聞いて思う良いユースケースとしては、例えば散歩している時に音声入力で明日の予定を聞くとか、場所どこだったっけって言って、カレンダーにその道案内のアラームを登録するとか。
まあそういう、なんかやっぱりOSの機能と絡めると、まあ美味しく食べれそうな雰囲気はありそうだなというところですかね。
そうですね。
あとは、あれかな。答え、複数通りの答えがあって、自分だったら答えはこれなんだけど、たまには別の答えも聞いてみたいっていう時とかかな。
はいはい。
まあ料理とかそうですけど。
はい。
まあ確かにそれありますよね。
うん。
ああ、それを持ってきたかっていうのがあるとだいぶ面白くなってくるんで。
そうですね。仕事だとね、結構それをしたくなるケース少ないんだよね。期待値がもう結構決まりきっていることが多い。
はいはい。
そういう偶発性を期待するんだったら、人に期待しちゃう感じがあるなあ。
例えばチャットGPTで偶発的にこんなんどうですかって言われて、それいいじゃんと思っても、自分の中になかった答えだからこそ、その答えをより良くするために動き続ける人が必要になるじゃん、仕事上は。
はい。
だから瞬間で終わられたら困ることがあるから、ビジネス上はなかなかチャットGPTに偶発性を期待するのが難しい気がする。
まあでもそれは、自分の中である程度方向性が何であれ分かっているっていう前提でやっぱ検索しているっていうのと、
あと、なんていうのかな、旧人類だから検索というものはそういう角度を高める作業だというスタンスでいるから。
09:01
そうそう、それはあると思う。だから検索っていうツールを使いたくなっているタイミングと、チャットGPTが活躍できるタイミングがそもそも違うから、
そのプロセスの作り方とツールの掛け算が間違ってるよねっていう可能性は大いにあって。
そうですね。
そこはどうしたら、どうすると自分の中でいいじゃん、ちょっと次からこういう使い方しように気づけるのかはまだ見えてないって感じだな。
まあどちらかっていうとそれは仕事で使うツール側でのスペックアップに期待するという感じかもしれないですね。
コードを書くときの自動補完じゃないですけど、そういうのだいぶ最近は好機能になってきたと思うんで、
チャットGPTの予測機能ってそういうところにも展開できると思うんで、そうやって自然言語処理的に作業を予測して、
マルコフ連鎖ではできなかった文章生成をしてもらうとか。
そうですね。
そこら辺ではうまいこと使えそうな気がしますね。
そんなところでしょうか。
なのでもう少し使い方を模索していく必要はありますが、一般的なエンジニアリングのプロセスの中ではうまくまだ使うタイミングがなさそうというのが現状です。
はい。
というところで枕はそれくらいにして本題の方にいきたいと思います。
1点目、エグマ上でUIデザインを考えてくれるAIデザインコンパニオン、
ゲニス?読み方がわからない。
ラテン語かな。
ジーニアス?
ジーニアス。ジーニアスいいんですかね。
うん。
はい。
というツールが発表されましたので紹介です。
gikio.jpさんの記事です。
デザインツールなどを開発しているダイアグラムは、2月10日、フィグマ上でUIデザインをユーザーと共同で作成できるAIベースのデザインコンパニオン、ジーニアスのプレビューを公開した。
ジーニアスはユーザーがフィグマ上でデザインを行う操作を学習することで何をデザインしているかを理解し、デザインシステムのコンポーネントを使用して自動で配置の提案を行うツール。
同社はこれまでフィグマ上でテキスト入力等の情報からデザインを生成するAIベースのツール、マジシャンなどを発表してきたが、
ジーニアスではさらにこれを一歩進め、テキストの入力も必要なくユーザーと共同作業を行うようなイメージでデザインを行うことができる。
同社では現在ウェイトリストを用意しており、登録者には準備が整い次第最新情報を知らせるとのこと。
12:01
ということで、以前そのAIの進歩の先で一緒に作業できたりとか、もっとこうした方がいいが提案してくれるAIが出てくるといいなみたいな話をしてたんですけど、
それのしょぼいものではありますが第一歩版みたいなものが出てきたので紹介です。
言ってることはめちゃくちゃジーニアスなんですけど、やってることは結構しょぼくて、しょぼいって言ったら怒られちゃいますけど、
例えば、アドレス帳みたいなデザインをイメージしてもらったらいいと思うんですけど、スマートフォンのアドレス帳。
左に顔写真があって、右に名前があって、下に電話番号があるみたいなカードがリスト上に並んでるみたいなデザインですね。
っていうのをFigma上で作る場合、Figmaではそういうループ処理みたいなのってあんまりないので、
素直に顔写真がここにあって、名前がここにあってみたいな感じでブロックを並べていくんですね。
グルーピングとして箱で囲うまでやっていって、それをコピーして縦に並べるみたいなのがFigmaで作っていく一般的な手法ではあるんですけど、
その1個目を作った時点で似たようなのがリストとして下に並びそうだなっていうのを判断して、
同じようなリストを下に用意してくれたりとか、そこまでいけなくても、
1回作った左に顔写真があって右に名前っていうその関係性ですね、っていうのを覚えたら、
左に同じような位置に顔写真を置いた瞬間に右に名前と下に電話番号を置くんですよねって言って提案してくれたりとか、
そういった機能になっています。
なので、自由なお絵かきとは違って、ある程度置けるコンポーネントの種類とかも数限りある有限的なものですし、
その提案できる幅もかなり限定的っていうところがあるので、
そこまでジーニアスかと言われたら難しいところではありますが、
こういったデザイン関係を協業してくれるAIっていうのはなかなか出てこなかった中なので、
1つ面白いなと思って紹介です。
はい。
なんていうんですかね、コードを書いてる人としてあんまり面白くないって思うかもしれないですけど、
UIデザインとしては素晴らしいと思いますけどね、という感じですね。
要は反復性のあるような作業を補完してくれるという話。
そうですね。
なので、テキストコードで言えば4分じゃんっていうだけになってるかもしれないですけど、
MISOは多分人間がコストを払う必要がないところを補完してくれているっていうところだと思いますね。
15:07
そうですね。
だいたいこれじゃんってなった後は、じゃあこれじゃん、これじゃん、これじゃんっていうのはもう分かってる話で、
そこを打ち込んでピタッと合わせたりするのにコストを支払って、その結果疲れちゃって、じゃあ今日の仕事おしまいかなってなってしまう。
ところをこいつが補完してくれるところで、人間が最も集中したいところだけに集中できる。
あまり疲れなかったからじゃあもう1個進めちゃうかっていうことができる。結果生産性が上がる。
というところに結構ダイレクトに効いてくるし、こういうシチュエーションだとやっぱりこういう解決法じゃないと大体案が思いつかないかなと思いながらこのムービーを見てたので、
ツイッターのムービーを見てたので、そういう意味ですごく意義はあるんじゃないかなと思いました。
そうですね。意義は全然あると思います。
どこまでこれに優勝を払いたいかと思う人が出てくるかはわかんないですけど、使って便利なのは間違いない。
サジェストって別に使わなくてもいいなって思うもんじゃないですか。
はいはい。
そうだよね。俺もそう思ってたっていう安心感があったりとか、そういう体験も含めてサジェストっていいものなので、それが出るだけでも価値があると思いますし、
あとこれでどこまでサポートできるか正直わかってないんですが、スマートフォンのアプリとかって一つの画面じゃなくて、当然複数の画面が作られますと。
で、その中で類似の画面とかが出てきたときに、別の画面のおさほを取り込める。
あっちの画面ではこんな風にレイアウトしてたよねっていうことでサジェストしてもらえると、全体の統一感が図れたりとか、そういったところにも貢献できるはずなので、これを拡張したりとか、
汎用性を上げる、適応範囲を広げるというだけでもかなり面白くあるかなって感じですかね。
いいですね。別ラインで作ってる自社アプリのUIを食わせて、うちのやつに適応したらこういう配置ですってお出ししてくれる?
そうか、それめちゃくちゃいいユースケースですね。
っていうのができると、インプットアウトプットが完成するとかなり作業コース短縮できると思うので、それはすごい良いユースケースだと思いますね。
そうですね。それが残ったら誰が作っても似たようなデザインができるとかいう世界が来るかもしれないし。
そうですね。というか、本質的にはそれは誰が作ってもというか、プロジェクトとしては、プロジェクトというかブランドとしては同じデザインにすべきだし、
18:13
社内でそういう、何ていうのか分かんないですよ、デザインだと。仕様書というか、フォーマットというか、あると思うんですよ。
テンプレートというか。
そうですね。テンプレートというか。ただそれってあくまでテンプレートだし、作業者によってバラついちゃって、
結果として統一感がなかったりとか、コアの部分をうまく再現できなかったりするみたいなところもあったり、
あとは作業者の趣味と違くて結構作るのに苦労したりとかあると思うんですよね。
なので、そういうところをAIで品質化するっていうので、デザインとしてもユーザーから、若者から見て、
学習コストの低いUIにすることができれば、十分支払う価値のあるツールになるんじゃないでしょうかと思います。
そうですね。今の話聞いてて、めちゃくちゃわかるなと思ってて。
よくある社内専用のパーポテンプレートあるけど、カラーパレット含めてみんながんぶしちまくるみたいなのよくあるじゃないですか。
なんなら、ふっとあの社名ロゴ隠れてるぞ、このプレゼンシートみたいなのもよくある。
ありますね。
とかあるんで、やっぱりデザインってそうなっていくもんだから、そういう意味でもそこが是正できるのいいなと思ったのと、
もう一つ簡単にできそうで、まだないのでやってほしいなと思ったのが、カラーパレット関係もぜひ提案してほしいなと思いました。今の話聞いて。
そうですね。自社のイメージカラーとそれに従った見やすいカラーテンプレートみたいなのをね、
加工した後のファイルに適用するとかね、やってくれるとかなりありがたいですよね。
そう、OKっていう名前のボタンを置いたんだったら、もうそれは緑でしょって言って勝手にサクセス接触を適用してくれるみたいな。
結構そこら辺、結局のところ人間がね、先例を見つつじゃあこれこれこれみたいなとこしたりするところはあるんでね。
そうそうそうそう。頑張ってカラーコードをコピーしまくる作業があったりするので。
確かにそこら辺やってくれるとありがたいですね。
という感じで紹介でした。
では次、私の方から。
ロボスターさんの記事です。
ロボティーズカメラ付きアームでボタンを押せる配送ロボットケミを2023年夏から日本国内展開というタイトルの記事です。
韓国のロボット企業ロボティスの日本社資社株式会社ロボティスは、同社が開発した自立走行搬送ロボットケミを日本国内でも2023年夏から本格展開すると発表した。
21:09
東京ビッグサイトで2月7日から10日の日程で開催された国際ホテルレストランショーHCJ2023でブースを出展した。
主にホテルへの導入を想定する。
ケミは移動台車にアームをつけた、いわゆるモバイルマニピュレーターの一種。
収納スペースは2段あり、事前に作成したマップに基づいて、一度のデリバリーで別々の2部屋までルームサービスを届けたり、ランドリーの回収・返却などが可能なロボットだ。
特徴は、無線通信による設備連携をせずにフロア間移動ができるところ。
ステレオカメラ付きのアームを使って、エレベーターや自動ドアのボタンを物理的に押せる。
ロボットは深層学習を用いた画像認識技術のみでボタン位置を認識し、先端の指でロボットを押す。
事前にカメラで写真を撮影して学習させる必要もあるが、環境側にもマーカー等の設置は不要。
無線通信を使ったエレベーター連携のための追加工事もいらない。
事前の学習は必要になるが、基本的にどこのメーカーのエレベーターにも対応できるという。
開発にはロボット用ミドルウェアのロスが課長されている。
まずは収集したデータを使ってシミュレーター上で確認し、実機に持っていき、現地で合わせ込んでいくことで、
オーダーから学習設置までおよそ2週間で運用できる。
ロボティス日本社の社長柴田さんと、ロボティスグローバル営業チームの日本タウトペーターさんによれば、
運用すればするほど写真や動画を共視データとして収集することで、より配送経路も効率ができるとのこと。
ケミは韓国外で公開されるのは今回初めて。
なお、ケミは韓国語でアリを意味する。
建物の中で働きアリのように働くという意味が込められているそうです。
紹介なので、写真を見てもらえると嬉しいんですけど、構造が結構面白いなと思っているのを紹介です。
ボックスタイプというか、六角形の銅の上に1メートルぐらいかな、銅の上にアームがついているんですけど、
アームの先にステレオカメラがついているんですね。
このステレオカメラでアームを畳んだ状態で走行して前方の確認もするし、
さっき言ってたエレベーターのボタンを押したり、あとはドアをノックしたりをアームでするんですけど、
その時にこのアームの先についているカメラごとドアをノックしたりボタンを押したりするという感じ。
24:09
考えてみると対象物の近くまでセンサーが行った方が効率はいいので、結構面白い効率的な形状をしているなというところも見どころで紹介です。
なかなかうまくついたなという印象。
技術的には全部既存技術だと思いますと、
そのアームの先端にカメラがついているのはロボットアームとかでよくある話だし、
その高さを建築基準とかに合わせて、ボタンとかの高さに合わせた配置をするとか、
そういった考えも既存の話かなと思うんですけど、
作り込みがシンプルでいいなという感じですね。
その六角形の箱の中って本当にもうただの箱というか、アメニティを入れるための空間でしかなくて。
で、そうすると重心が高くなりがち。
でも上の方でいろいろ作業をしたいってなった時に、シンプルな伸び縮みだけができるアームになってて、
伸ばした後で大元の軸を旋回するという方針にしているので、
多分そんなに、何でしょうね。いわゆる最先端のロボットアームほど軸数も多くないのかな。
そうですね。
なので多分制御も割とシンプルな実装になっているんじゃないかなと思われます。
その時につけた機能、それで何を最低限させるかという絞り込みもこの設計コンセプトだとあったと思うんですけど、
ノックさせようというのを必須にしたのが面白いなと思うところで、
その徹底した既存環境への依存性除外というところがコンセプトとして筋が通っていて素晴らしいなと思った感じですね。
そうですね。確かにロック機能だいぶいいなってところもありますよね。
やっぱりロボット用に何か機能を追加する。
例えばこれだったら室内の電話をネット経由で鳴らすとかでもよかったかもしれないですけど、
それだとやっぱりサーバー機能とかの追加コストが必要だと思うんですよね。
なのでそこをやっぱりロボットにノックさせればいいと。
しかもエレベーターを動くのに使ったもそのまま使えばいいというのを実現している。
27:04
必要十分に足りているっていうのがすごく良いなというところですね。
構造面でも先ほど言ってた通り、やっぱりシンプルというかこなれてきている。
関西人的にはシュッとしてきている感じのロボットまで作り込まれているのが、
今までのとりあえず作ってみましたより一歩進んでいる感じがして好印象だなというところですね。
なんか費用の抑え方も結構うまそうなんだよな。
充電器も結構しょぼくて、始まりもあんまり良くないですねパッと見。
サスペンションも緩いしガタガタ緩いし。
でも多分このユースケースだったら全然問題がないのでいける。
そうですね。
技術者が下手に強気になると、ロボットアームを搭載するんだったらアメニティをロボットアームに取らせて収納しとりゃいいじゃんみたいな。
あるあるですね。
こともあると思うんですけど、その辺はもう全部人でいいじゃんって割り切ってる。
だからその辺の割り切り方の発想がハイゼンロボットから来てたりとかで、
すでにある搬送ロボット関係の知見をうまくつまみ食いして組み合わせてて、
それをいかに安くシンプルに抑えるかみたいな形でおっしゃる通り、
こんなことできるんだぜっていう領域を一個超えてるなっていう感じですね。
そうですね。
なのですごく、確かにベラボットちゃんとかの知見も入ってると思いますけど、
それをやっぱり回転数早く実用化してきてて、展開してきてて、
っていうところまで作ってるっていうのはやっぱりすごいなと思いますね。
やっぱり日本そこら辺動きが遅いのかなと思ってしまうところもありますね。
そうね。ロボットが進化してるとやっぱり進化してるロボットの最大限の機能というか、
価値を生かしきりたいみたいなやっぱり発想になりがちなんですよね、
たぶんロボットを開発してる人たちが。
はいはい。
日本でやると搬送ロボット側のチームではホテル内の通路が狭いから、
人がすれ違えるように人が来たらゆっくり停止して端っこに置ける機能が必要だとか言い出すと思うんだけど、
たぶんこれ全然そんなんなくて、
全然近くに来ても止まんないなこいつとかあるだろうし、
目の前に来たら急停止してガックンとか言うんだろうなって思うけど、
別にそれでいいんだよなっていう感じ。
30:01
そうですね。
結果としてなんていうの、そこも大事故にならなければいいというレベルでしょうし。
そこら辺の割り切りってやつですよね。
変なホテルが対象になってるから、たぶん子供がいるホテルを対象にしてないとかそういうターゲティングもありそう。
それもありますし、一応ね、
6角形と言いますけど、これ8角形でしたけど、
8角形中の6面には、足回りには、これライダーじゃないかもしれないですけど、
何かセンサーがついてるので、
それで近づいてる人とかを判認しできるレベルのシステムはやっぱ乗ってると思うんですよね。
距離が怪しそうですけどね。
それは距離は怪しそうですけど、
あとは確かに、ガクンってなるレベルかもしれないですけど、
人を引いちゃうようなトルクもスピードも出ない設計。
そうそう、そうだと思う。
それでいいよねっていう設計。
そうなんですよ。
当たれば止まるぐらいかもしれないですけど。
でもそれでいいじゃん。
最新の論文とか見るとね、こんな風にアルゴリズム組めばこんなに小さな隙間ですれ違えて、
こんなに生産性を上げて高速に移動できるよみたいな、そんな感じの論文多いと思うんですけど。
まあありますけど。
いらないんですよって。いらないんだよって。
上位3割ぐらいの環境で導入できて実績を作るほうが大事みたいな感じですよね、やっぱりこういうのは。
それで十分なんですよ、やっぱり。
間違いない。
それで利用できる費用感で提供できて、
それがなんか最初だからといって無理のあるような費用設定じゃなくて、
ちゃんと自分たちの利益出る安い費用みたいなのの設定ができてて素晴らしいなって感じ。
そうですね。月10万からで借りれるらしいんで、1回に1台ぜひいかがでしょうか。
ホテルだったら結構安いんじゃない?だって人の賃金を考えたら余裕で安い。
そう。このために結構待ち待ってる。
結構時間かかるじゃないですか、配膳って。部分サービスとかって。
そのために1人雇うとかより全然安いので。
そうですね。いいと思いますね。うまいことやってます、ほんと。
ということで紹介でした。
では次、私の方から3点目です。
サウンドローで楽しく作曲。初心者でも雰囲気や楽器を選ぶだけ。
ということでニッケーエックステックの記事です。
33:00
初めてでも簡単にオリジナル曲が作れる。
YouTubeやInstagramなどのSNSに公開する動画にBGMをつける際、著作権フリーの音源が必要になる。
インターネットを検索するとBGM素材を無料で提供しているウェブサービスが見つかる。
ただ、そこから自分のイメージに合った音楽を探すには意外と手前や時間がかかる。
音楽ジェネレーターで作曲。
BGMのイメージがある程度と決まっているのであれば、探すより自作する方が手っ取り早い。
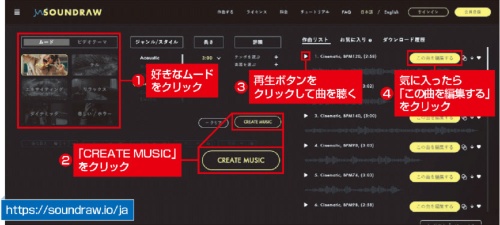
サウンドローはAAを使って曲を作成する音楽ジェネレーターのウェブサービス。
曲の長さや雰囲気、楽器などを選び、Create Musicをクリックすると複数の広報曲が表示される。
その広報曲を聴き、イメージに合った曲を選べば良い。
完成した曲の一部を変えたい時は、そのブロックをクリックして別のアレンジを試してみよう。
曲の作成までは無料で試せる。ダウンロードし使うには月額1990円からの有料アカウントが必要。
作成した曲は著作権フリーのため、動画のBGMに使っても問題がない。
ということで、最近AI関係でテキストとなんちゃら、テキストジェネレート系AIがいっぱいありますけれども、それの音楽版の話です。
このサウンドローは、ただそれで生成できますよというだけじゃなくて、
今このエックステックの記事であったような、ユースケースと動線が非常にしっかりしているウェブアプリになってまして、
サウンドローのホームページに行って、ポチポチポチっと2ステップ、3ステップくらい踏めば、
その時点でAIが作成した曲をいっぱい見つけることができます。
その曲の作り方とかも、難しいテキストの投げ方、どんなふうにテキスト投げたら期待する曲ができるのかとか悩むこともなく、
テキスト候補が一通り用意されているので、本当にそのテキストを組み合わせるだけで良いと。
例えば、ムードとしてハッピーなものだったりとか、状況として、私たちのラジオで言えばテクノロジー系とか、
あとは曲の種類としてポップだったりジャズだったりとか、そんな感じで組み合わせて選んでいけるので、結構好きな曲が見つかります。
私もせっかくなんでということで色々試してみたんですが、
ぽちぽちやっていく中で、あ、俺ってこういう曲好きだよなっていうのを再度確認できたり、
それってこういうカテゴライズなんだってことで、その好きな曲をテキスト情報、名文化された言葉として再認知できたりとか、
あとは自分の今の気分に合わせて単純に入れてみたらどんな曲流れるんだろうって言って、
36:06
あ、今の気分に合ってる曲これだなっていう、自分の感情と曲をリンクさせるみたいな体験。
なかなかその辺って作曲家の人とかじゃないと難しいイメージはあったんですけど、
そういう体験にもできたので非常に面白い良いツールかなと思って紹介です。
はい。面白いツールですねという印象ですね。
やっぱり先ほども言ってましたけど、UIが優秀だなと思っていて、
何かしらの曲が出るみたいなサイトはもうちょっと古くからあったりもしたんですけど、
自分の好きなムードとかテンポとかをざっくり指定するといい感じに曲を作ってくれる。
カスタマイズした曲を作ってくれる。それが結構思った通りのものが出てくる。
というところまで作り込まれているのがやっぱ良いところだなと思いますね。
なので、その試行回数を4,5回繰り返せば好きな曲が出せるようになるという雰囲気があるので、
そういう意味ですごく言われている通り、ネットのみを探すよりはコストが低く、
ざっくりイメージにあった曲が出せるなというところは素晴らしいツールだなと思いました。
そうですね。個人的に惜しいなと思うのは、ここまでできているんだったら正直、
プレイリスト的に作ってラジオストリーム的に流せるようになると、
テレワーク中の作業用BGMとかにも使えるんで、そうなっても面白いなとは思いましたかね。
プロでできるんじゃないかなと思いましたけど、どうなんだろう。
できるのかな。
アドトゥーライクみたいなボタンがあったんで、それをライクして、
プレイリスト作れるかどうかわかんないですけど、
ザッピングするとかはできそうなんじゃないかな。
じゃあすいません。できたらすいませんな。
いや、プロに登録しないのでできるかどうかわかんないんで、
適当に言っている可能性もありますけど。
機能としてはそんなに難しくはないので。
あえて悪い面を言うとすると、
普通の人はあんまり好みに合わせてチューニングするという行為をしない。
という人も多いと思うので、
そういう人にとってはそもそもめんどくさがられる可能性はあるかなというところですね。
39:07
そうですね。
例えばYouTubeとかで使われているBGMって、
YouTubeが提供している著作権フリーな音楽素材だったりすると思うんですけど、
ああいうのっていろんなYouTuberの人がこすりにこすりまくっているから、
どういうコンテキストの時に使う曲かっていうのが聞く側に伝わっている状態じゃないですか。
なのでおそらく単純に選ぶ時間とのコスパで言ったら、
提供されている音楽素材を使う方がマネタイズ的にも良かったりする気がする。
そうですね。
そこを言い出すと結構難しいなと思うところはあって、
YouTuberさんが使っている有名な曲って実際結構聞くなっていうのもあるんで、
そこの初めて見たYouTuberさんのその曲を使っていた時のイメージ、
擦り込まれるみたいなところはあるなと思っているので、
他のYouTuberさん見ている時でも、
ああ、この曲聞いたらあっちのチャンネルのことを思い出しちゃったみたいなこと。
まあありますね。
結構あるなというのが体験としてあって、
ギャップで変だなって思うことすらある。
それなんて言うんでしょう。
ユーザー側が先に他のチャンネルを見ているかどうかって話になっちゃうと難しいんですけど、
パイが少ないところで有名な曲を使っちゃうのってちょっと体験としてもったいないなみたいなところ。
なくはないなと思いますね。
まあ確かに。
そういう意味で言うと、
このサウンドローさんは、
適当に作って生成すれば同じ曲は出てこない、出てきにくいと思うので、
そういう意味でオリジナリティのある配信がしやすいという意味ではかなり優位に立てるのかなという気はしますね。
そうですね。
これもツールとして使い分けなので、登場シーンは結構いろいろ限られてくる気はします。
例えば今のユースケースでも、
自分たちのブランディングとして、
私たちの配信を聞いたらこの曲がいつもかかってるなということを体験にしてもらいたいんだったら、
たぶんサウンドローは向いてなくて、
ちゃんと同じこの月額3ヶ月分くらいの値段出せば作曲してくれる人とかもいたりすると思うし、
1年分払えばもっといい曲出してくれるでしょうから。
42:01
そういったところに1回でもちゃんと頼んで出てきた曲を長く使うの方がユーザー体験は良くなるはず。
なのでサウンドローの出てきたものはコンテンツに合わせて変えていくくらいの気持ちがないと、
ちょっと使い方的にはもったいないかなと。
あとは伝えたいコンテンツのストーリー性が強いときですね。
これはサウンドローが出してくれる曲はもう章というか節単位で、
こういう雰囲気っていうワン節セクションが決まってて、
その節をどう組み合わせるかみたいな、
そういう曲の作り方になっているので、
数分間の曲全体を通して1個のストーリーラインのある曲みたいなのが弾けてないので、
ちょっとそういったものにもあんまり向いてないかなって感じですかね。
そうですね。
今言ってたことは完全に同意で、前半のそもそも、何て言うんですかね。
こだわりのある曲とか、
めちゃくちゃこれに惚れ込んだみたいな曲っていうのは作りづらいところはあると思うので、
そういうのはやっぱり人にお願いするし、
何なら人が出してるものをもらってくるとかの方がやはり、
その成果物としていいものになるというところはあると思いますね。
後半に言ってたストーリーラインっていうのは、
これも確かにそうで、
めちゃくちゃ頑張ればこの曲をカスタマイズして、
自分のストーリーに合った曲は作れなくはないんですけど、
ぶっちゃけそこまでするならもう普通に曲作ってもいいんじゃねみたいなところもあったりして、
ここら辺は正直、
テキスト1つのところは、
壁打ち系というか、ざっくりした下書き的なところから完成度を高めるのはやっぱり人間の方が向いてる印象がありますね。
逆に言うと、そういう、
そこから人間が協業すると、かなり早くて真実の良いものが出せるとかいう未来があるんじゃないかっていうところもあると思います。
あと、小単位で曲の調というかテンションが変えられるってことは、
すると かなり早くて進出の良いものが出せるとかいう未来があっていいのかも
しれないなというところ そうですね
でまぁあとその小単位で曲の調 曲の調というかテンションが変えれるっていうのは
でも例えば そうですね
45:01
まあいい例が思い浮かばないですけどなんかこう 2分2、3分ぐらいの youtube のなんか動画みたいなって山ほど投稿してる人みたいな
結構いると思うんですけど文字付きみたいな感じの そういうところでここの後半30秒で盛り上げたいみたいなところをサクッと作れる
のはだいぶアドだと思いますね そういうところに合わせると結局曲を加工しないといけないとか言ってコストが高くなりますけど
これだとワンクリックでできるので そういう
なんて言うんでしょうあの結婚式で流すようなムービーみたいなのを作る職の人は かなりアドですね
はいそうですねそうですね さっきの下書きって話でいいなぁと思ったのが発注者側のツールかもしれないですね
これ あーまあ確かにそうですね
こんな曲欲しいんだけどって言って こういうことですかって結構質疑あったりすると思うんですけど
それを出す前に 今書いて欲しい作って欲しいと思ってる曲の雰囲気こんなんですって言って
サウンドローが出してくる曲5曲くらい を相手に伝えたらプロならだいたいああこの人こういう曲欲しいのねっていうのが
わかりそうな気がする はい確かにそうですね
でここらへんもうちょっと盛り上げたいなぁとかもささっとできるんでね そういうところで角度の高い
まあ青蛇神青蛇神というか下書きですねやっぱりんを書いた上で本格制作に移る っていうことができるとまあお客さんとしても
まあ制作者側としてもまあ納得度を高いものができて非常にいい 結果がやれそうな気がしますね
そうですね はいということでなかなか面白いツールなので無料なう
うちに触ってみるといいんじゃないかなと思います はいはい
では次4点目の記事です 空江さんの記事で h 3ロケット試験機1号機打ち上げ中断というタイトルの記事になります
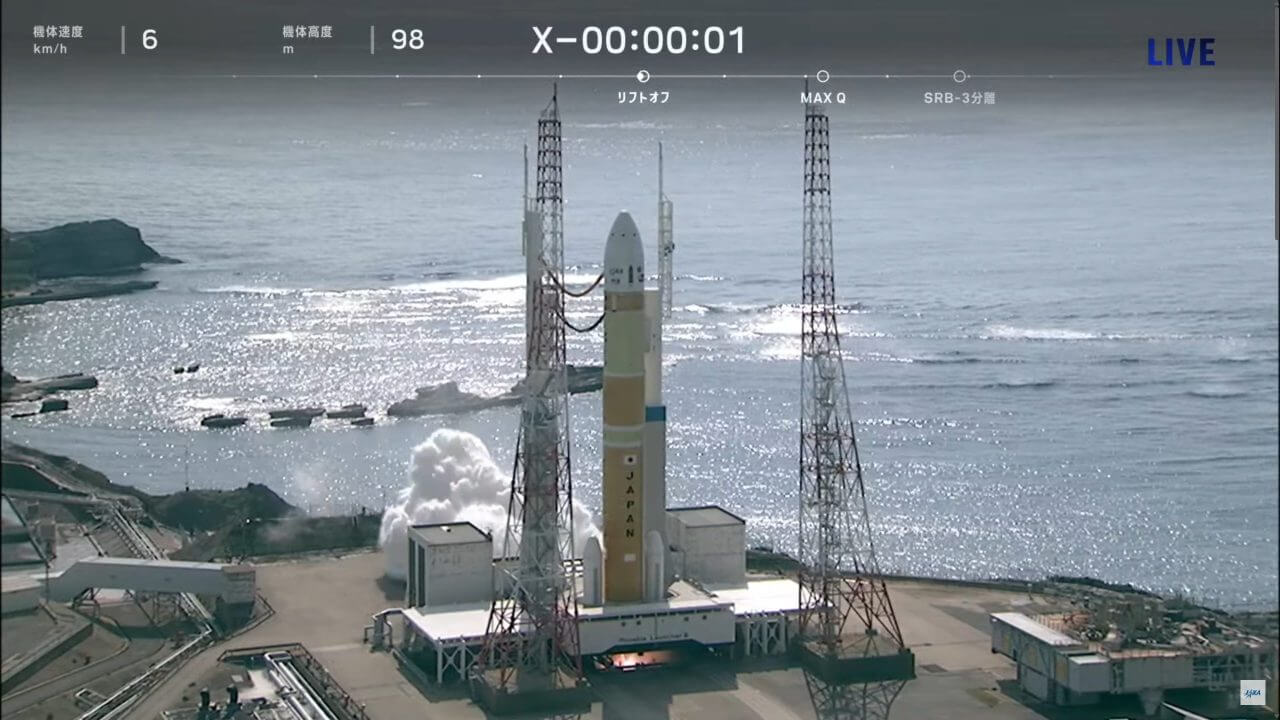
宇宙航空研究開発機構ジャクサと三菱重工業は2023年2月17日 新型ロケット h 3試験機1号機の打ち上げを実施しましたが打ち上げ予定時刻の直後に第1弾
メインエンジンが停止され同日の打ち上げにはいたりませんでした ジャクサの打ち上げライブ中に行われたアナウンスによると第1弾メインエンジン
leq はに 転化したものの第1弾の側面に2機取り付けられている固体ロケットブースター
srb 3が転化しなかったため打ち上げが中断された模様です ジャクサは厳しい詳しい原因を調査しています
国家通記が入ってるんですけれども10同日14時にプレスリリースを発信するとともに 記者会見を開きましたと
48:06
それによると 今回の事象は le 9転化と srb 3転化の間にあるタイミングで制御機器が異常を
検知し打ち上げが中断された 打ち上げ中止に至った原因については調査が進められている段階ですがロケットの
システムは le 9の推力が立ち上がったところを検知しており le 9はおそらく正常だったと岡田プロジェクト
マネージャーは説明しているとのことです ちょっと速報段階ですしまああの
こういう検証すごい時間かかるんであまり詳しい原因解明とかはできないんです けれども現状の紹介ですというところですはい
まあ話題になってはいるんで ニュースとしては理解はしてますけど
そっちの記者の話はくだらないので割愛させてもらって
今回のこの h 3ロケットの打ち上げっていうのはそもそもどういう目的のロケット なんでしたっけ
えっとこの h 3は初号機なのでそもそも h 3というシステムのロケットが
単にちゃんと打ち上げることができるかどうかっていう確認込み の打ち上げでした
なのでまあそういう意味では試験機なのでまあ失敗することはある程度織り込み済み というとちょっと違うのかもしれないですけどまぁ十分にそれでされた
範囲内ということができると思いますはい ただそうですね付け加えるとするとちょっとペイロードがまあ問題では問題で
8ロケットの上で乗っている えっと人工衛星
が結構もう使う予定のものだったんですよね 具体的に言うと第13号と言って
まああの地上の 状況を詳しく観測することができる人工衛星で
8なってるんですかね例えば雪が降っているとかマース あの橋が壊れているとかそういうことを確認するために今までより解像度高い
性能を積んだものということで結構その実用的 早すぐに使いたいようなシステムだったんですね
なんでそういう意味でこれがまあ打ち上がらなかった まあもともと
まあ年単位で遅延したり何やかんやがあったんで まあ今さらどのくらいチェーンするのかというのもあるんですけど
まあすぐに欲しかすぐにでもあっていると便利なもなく打ち上がらなかったってね ちょっともったいないかなという感じがありますねはい
まあでもまあそうその辺は正直 全体の時間スパンからしたらまあまあまあって感じもしちゃうけどまあそうですね
51:00
うーん まあそうですねいろいろありますねまあ付け加えると自衛隊がちょっと宇宙空間で検証したかった
観測装置とかも載ってたりするんで おーなるほどね
そちらかととまぁそっちの方が今後の情勢を考えると欲しいデータかもしれないですね そうですねそっちの方がなんか大事な気がするなぁ
まあまあいうて まあ
ねえ世の中で打ち上がっているいろんな ロケットに
乗せてもらう案とかもあった中で h 3に乗せようという方針が決まった以上はその辺のリスク 織り込み済みでしょう
まあそうでしょうねうんそもそもなんでさっきもと思うちょっと言いましたけど そもそも h 3のロケットが2年だけ3年だけあの
伸びてたりするんでまぁコーナーやなやかんやいっぱいあったりして なんで今更半年ぐらい伸びるぐらいだったらまぁある程度
まあししゃーないとか許容範囲といえば許容範囲なのかもしれないですけれど まあ
チームでねロケット打ち上げゲームをやっている我々からしてみたら大破せずに中断できた 時点で大成功じゃんってか
よかった そうですねまぁ緑君が実験は成功だするのは織り込み済みというのもありますけど
はいそうですねそういう意味で言うと今回はすごく良かったなっていうのもところが 打ち上がらなかったというところですね
そうですねあのこれ空中でわかってたらもっとやばいですからそうですね あのちょっと1ミリ1ミリだとどうかわかんないですけどえっと
10メートル打ち上がった後にガス欠でプスンと止まってしまいましたとかいうとかなり危ない 状態でも爆発する爆破させるしかないので
まあそうならずにえっと今もエンジンを止めてもう一回なんですかねあの チェックする建物に持って帰ることができたんで
原因確認とかちょっと火をつけちゃった l 9のエンジンを使い回せるかどうかわかん ないですけど
そこらへんのチェックもできるし 現物を見て
時に調査もできるという非常に恵まれた状況での解析ができるのでそういう意味では 非常に良かったですねというところですね
うん 当たり前ですけどこんなあのぶっつけ本番でやってダメだったとか言ってるわけじゃなくて
えっと内部的内部信号的には全部 ok サインが出てた上で 動かしてで
ok サイン出てるからといって信用し切らず外部的なセンサーとしてもチェックできる 機構が搭載されていてそれがこの速度で間に合って中断できたという話だから
普通によくよく設計者なって感じですよ まあそうですねそこらへんは
54:00
その ロケットのまあ設計指針の中核には入るでしょうか
うーん まあちゃんと作ってありますねという感じですねはいそうですね
そうですねまぁ後付け加えるとするのはそうですねやっぱり 原因検証にはやっぱり数ヶ月かかるかなぁと思ってまして
8この前打ち上がらなかったイプシロンさんもようやっと えっと原因が絞り込めたみたいな話がこのまま出てもそうなのはい
それもあれも10月だったかな だったのでまあ4ヶ月ぐらいかかっているわけですよね
はいでこれもまあそのくらいの大田で 原因が確認されましたじゃあ次どうしますかっていうところになっていくと思うので
うーん まあ長い目で見ていただければという感じですはい
いいですよマスコミが勝手に盛り上がってるだけなんでほっとりません まあマスコミとそれを受けたツイッターみたいな感じになってますからそれは置いておきましょう
はいはい じゃあ私の方最後ですねはい
わずか127g の超小型VRデバイス ビッグスクリーンビヨンド登場
有機ELディスプレイ搭載3Dスキャンで形状最適化可能 ということはギガジンの記事です
VR開発企業のビッグスクリーンがわずか127g の軽量VRデバイス ビッグスクリーンビヨンドを発表しました
ビッグスクリーンビヨンドは解像度5120x2560ピクスルの有機ELディスプレイ
3Dスキャンでユーザーに最適化する顔パッドなどを備えており 2023年第3四半期に出荷開始される予定です
ビッグスクリーンビヨンドはヘッドバンドを除くゴーグルの部分の奥行きが52.4mm
幅が143.1mmという超小型サイズが特徴で重さはわずか127gです 実際に装着している画像を見るとビッグスクリーンビヨンドの小ささがよく分かります
見た目的には水泳用のゴーグルと同じくらいか
水泳用のゴーグルの奥行きがあるくらいの見た目になっています
ビッグスクリーンビヨンドではスチームで配信されているVRゲームをプレイ可能 ディスプレイに有機ELが採用されており解像度は
5120x2560ピクセル 最大リフレッシュレートが90Hzとなっています
一番の特徴はVRセットのフィット感をいかに出すかということで ユーザーの顔形状を3Dスキャンして
専用の顔パッドを個別に提供すると言っています これのお値段が164,800円となっています
これを紹介した一つの大きな理由としては 以前メガネXを紹介した時に超高解像度で没入感のある体験をするんだったら
57:12
まあこれかなーみたいな話を言ってたんですけど それ以上の解像度のものでそれ以上の軽量性
それ以上の装着性なものが出てきたので 結構びっくりなニュースかなと思っています
ただ一方でこのニュースは非常に疑心暗鬼させるような内容になってまして
メガネXも当初はもっと安く もっと洗練されたデザインでいけますっていうリリースだったんですが
開発が遅れに遅れて今の姿になったというところがあるので これもまあ
発売直前になって延期見直しみたいな話が いろいろ出るんじゃなかろうかなという感じがひしひしとするのと
個別の顔パッドの提供っていうのが どう考えても生産能力的にボトルネックになる話なので
どこまで現実的に売りもんになるのかっていうのが 読めないなぁと思う次第です
はい
そうですねあの最後の一言につけるかなという感じで ハードウェアスペックを出しされているスペックはすごく良いです
まあただなんていうのかなあのどこも実現性があるかっていう感じでもうかなり 小さくなっているんですけど
解像度もリフレッシュレートも高いので発熱量がやばいと思うんですけどそこらへん 使い物になるのかなとか
いろいろ通信環境とかどうなるかとかいろいろちょっと気になるところはあります ねはい
まああと先ほど言ってたあれですね個別最適化された顔パッド まああの
今までの経緯からず確かにあるといいよねっていうところは誰もがうなずくところ なんですけど本当にそれが十分供給できるのかっていうところはありますね
はいそうですね まあでもこのくらいまで行くとやっぱりちょっと次元が変わってくるなぁというところですね
先ほどその水中ゴーグルっぽいって言ってましたけどまぁまさにそのくらいで バンドもすごい簡易的な形状している
まあでも確かにわかる通りであの顔パッドがさえしっかりしていれば後は頭の後ろに 止めるバンドだけでずれることはないと思うんですよね
軽いのでねはい それができればもう
手軽に本当にメガネをかけるぐらいの難易度で vr ゲームが楽しめれる というところなんでかなり良い
1:00:01
ですねはいそうですね
まあ何点をまたあえてあげるとしたら 優先接続になりますあーなるほどはい
のでケーブルが鬱陶しい問題は開票してないです うん
そうか 音の出力も多分貧弱です
これで映画とか見ようもんなら音はガビガビだと思います てかそもそも音出るのこういうとこ
わからん 専用のアダプターでヘッドセット化できるようなアダプターがあるので
まあそれで音出力をちゃんと聞くことになると思います あーなるほど
でもこれつけるとあれですねオキュラス 感ぐらい出ちゃいますねそうですね色々ごちゃごちゃしちゃうんで
だからまあユースケースとしてあり得るのは この高い解像度を使ったデスクワークとかですかね
音は無関係でいい感じのデカいディスプレイだけ欲しいみたいな ケースですけどまぁちょっとその辺が読めないのと
あとこれなんか見た目的にはそのディスプレイが四角形なんですけど 対応している内部レンズの形状が丸なんでどんなになってるんやろうなぁと思います
あー確かに まあでもどうなんでしょうね
内部的にはでもそうなるんじゃないのという気がしますけど端っこを要は潰して使っている でもそれは全ての現状のほぼ全てのあの
VRゴーグルはそうなってんじゃないのって気がしますけどね はいはいはい
そうかじゃあそこは気にする必要ないですね はい
まあ何せよあの出してくれるとかなり 使いやすいVRゴーグルがまた出るなという感じになると思う
そうですねそうですね そんな中で6月にアップルから
VRデバイスで出るらしいのでちょっとそれがどれくらい接近できるかですね
アップルの方は全く情報がないのでニュース記事もなんもないですけど ブルーンバーグのよくリークを取り上げているブルーンバーグの記事で6月に出るんじゃ
ないかくらいのレベルしかリークされてないですね まあまああんまりリーク情報を扱うのもよろしくないんですけど
そうですね
まあそん アップルの設計方針でVRゴーグルを出して果たして使う
シェアが伸びるかなという気がしてしまいますね うん
1:03:03
そうですね なんか
アップルさんだからよっぽどその発表時に ユースケースというかこういう体験として届けたいんだっていうコンセプトを
バシバシ出してくれるはずなんでちょっとそれ聞きたいかな まあそうですねそこ次第かなと思います正直多分ハードウェア的には最先端にはいかない
でしょうし その
psvr みたいなキラーコンテンツで ご了承していくぜというところまあどちらかでそっちが成功なんですけど
反対がスペックでご利用する方がじゃあどうだと思いますけどという感じだと思うん ですよね
なんでアップルがその 提供する
まあ体験っていうものが今までよりもっと別の視点でおこれはいいなと思えると まあシェアモリモリになる可能性はありますね
はい まあ世界一の ux メーカーとしての期待が集まってますよね正直にそうですね
そういう意味では期待大ですはいはいということで まああの毎年のことではありますが今年も vr がねーなー
注目ですねはいはいじゃあ今日はこんなところですね はい本日の内容は小ノットにまとめていますのでご確認ください
リカログでご意見ご感想やこんなことを話してほしいというのもお待ちしています メールアドレスはリカログ後巻gmail.com になりますツイッターもやっていますのでフォロワーや
ダイレクトメッセージもお待ちしています本番組は podcast spotify youtube live 聞くことができますぜひそれでもサブスクライブ
よろしくお願い致しますはいじゃあお疲れ様でした はいお疲れさんでしょ