00:00
こんにちは、アシカガキャストです。
ウェブサイトの制作をしていて、制作途中のページを確認してもらうときに
表示がおかしいとか、修正してと言った部分が直ってないじゃないかと言われて
多分それリロードしてないんだと思いますと
リロードをしてくださいと言うと
あ、直りましたと言われることが非常に多いんですね。
リロードというのは再読み込みということですね。
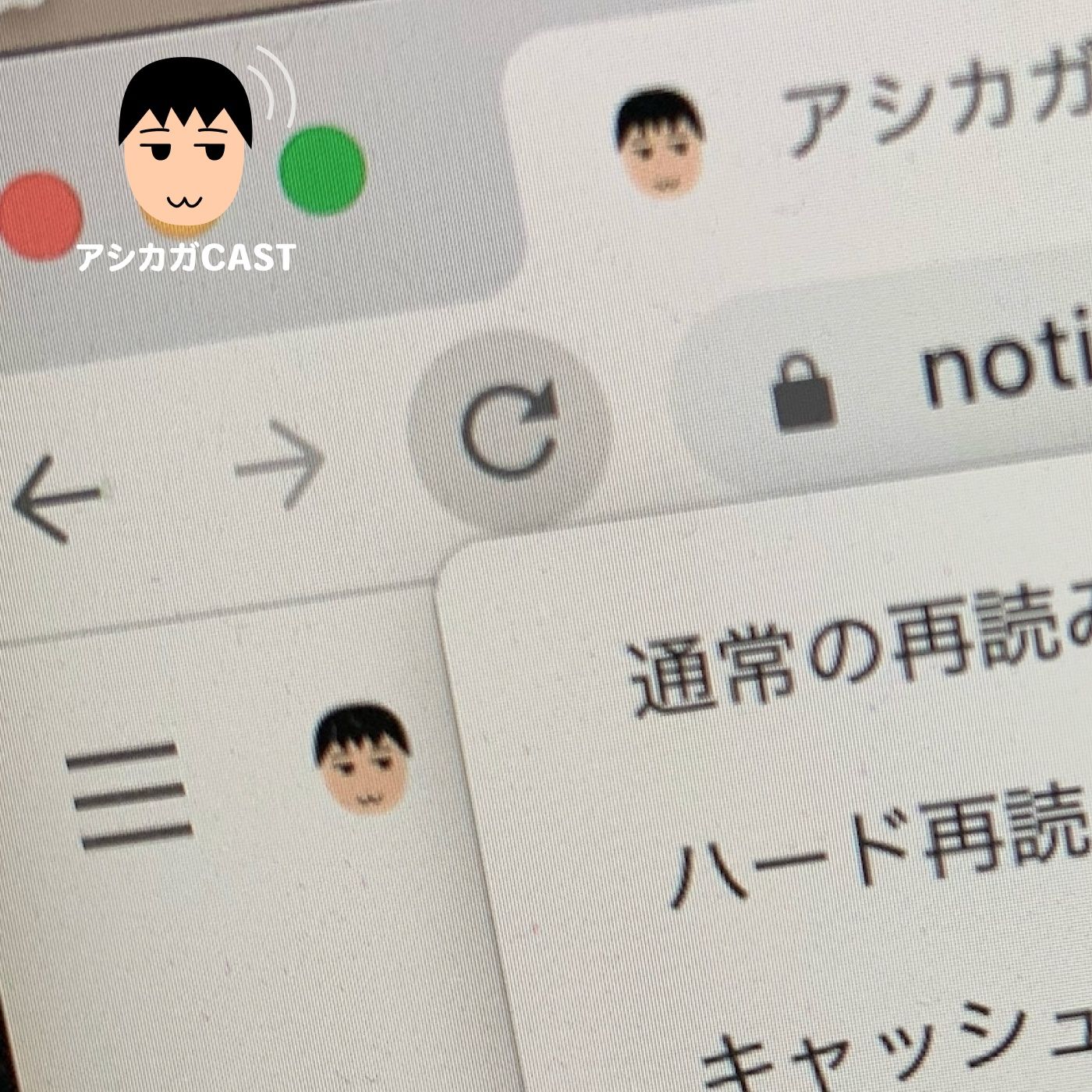
ブラウザのくるっと回っている矢印のボタンを押すとリロード再読み込みになります。
ウェブページというのはサーバー上にあるいくつかのファイルを読み込んできて表示させるわけなんですが
同じページを見るのに毎回毎回サーバーから
htmlのファイルだったり画像のファイルだったりを読み込ませていると時間がかかるので
一旦その見ている人のパソコンだったりスマホだったりにデータを保存しておいて
2回目からはそのデバイス上にあるファイルを見に行くというようなやり方をするんですね。
もちろんしばらくぶりに訪問したページの場合情報が新しくなってるかもしれないので読み込み直すとか
その辺はブラウザ側が賢くやってくれてるという感じなんですね。
ただクライアントの人がウェブページを見てここを修正してくださいと言われて私が直したとして
じゃあ直しましたとでもう1回同じページにその人がアクセスしてもさっき見たばっかりだから
キャッシュが残ってるとその人のデバイス上に保存されているファイルを読み込んでるんで
直ってないじゃないかということが起きるわけですね。
なので再読み込みをする方法を教えたりしてリロードをお願いするんですね。
ウェブページはhtmlファイルというものでできてるということは知ってる人多いと思うんですが
デザインレイアウトの部分はcssという別のファイルで管理しています。
文字のサイズとか行間どれぐらいにするかとか色をどうするかとかそういうルール作りですね。
ただこのcssファイルはサイトが公開された後そんなに頻繁に更新されるものではないので
普通にリロードした時にhtmlファイルは再読み込みされるんですけど
cssはされないケースもあります。
03:03
そういう時は強制リロードスーパーリロードとも言うと思うんですが
通常のリロードとは別なリロードがあるんですね。
ブラウザにもよると思うんですが大体シフトを押しながらリロードボタンを押すとかでいけると思います。
たまにこれでも直らないキャッシュを読んじゃうということがあって
その場合はキャッシュを削除してもらうと少々面倒なことをやってもらうことになってしまいます。
キャッシュというのはデバイスに一時的に保存されているファイルのことです。
なおChromeブラウザだとデベロッパーツールを表示している時には
リロードボタンを長押しすると通常の再読み込み、ハード再読み込み、強制リロードですね。
とキャッシュの消去とハード再読み込みという3つのリロードの仕方を選ぶことができるので便利ですね。
デベロッパーツールは表示メニューの開発管理のところから選んで表示させることができます。
ページを修正しましたとCSSを変更した場合にキャッシュが読まれないようにする
ウェブ制作者が使うちょっとしたテクニックがあります。
CSSファイルはhtmlファイルから読み込ませるんですが
その時にCSSファイルの名前の後に?マークを入れて何か適当な文字列を入れるんですよ。
アドレスの末尾に?なんとかと入っているのをパラメーターと呼ぶんですが
そのパラメーターによってページの内容を変更するとかそういうことに本来は使うんですが
そういう仕組みがない場合?以下に何が入っていてもそのファイルがそのまま読み込めれます
ただファイルの名前が違うのでブラウザは違うファイルだと思うんですね
例えば今までのファイルが?.cssだったとして
次に?.css?1と指定されていたら別ファイルだと思って
キャッシュを見ずにサーバーからファイルを読み込ませるんですね
じゃあもう1回修正がありましたと
じゃあCSSファイルを修正したとして
?.css?2に変えるとまた違うファイルだと思ってサーバーから読んでくれるという仕組みです
もちろんhtmlがリロードされないとダメなので
前の修正からそんなに時間が経ってない場合は
06:00
まずhtmlをリロードしてもらう必要があると思うんですが
このcssにパラメーターをつけるという方法はかなり有効です
今回は以上です